Project: Habit.io
Category: Web
Link:
Habit.io
Habito.io 😎
Try it out! Habit.io
🧪 Technologies
This project was developed using the following technologies:
Added to the original project:
User capability (changing prisma db provider from sqlite to postgresql)
Authentication with Firebase.
API caching with Redis
Full Stack management of api with Railway Deploy
React Toasts to user feeback actions inside dashboard.
Deploy on Vercel
🧪 SOLID
Principles:
Single Responsibility Principle: Each class has a unique responsibility;
Open/Closed Principle: Application classes must be open for extension but closed for modification;
Liskov Substitution Principle: We should be able to replace a parent class with an inheritance from it and everything still works;
Interface Segregation Principle: Segregate Interfaces;
Dependency Inversion Principle: Instead of the class fetching the dependencies it needs, the context informs the class of the required dependencies;
🚀 Getting started
Clone the project and access the folder.
$ git clone https://github.com/arthurdias01/nlw-setup-multi.git $ cd nlw-setup-multi
Follow the steps below:
Web
# Install the web dependencies $ cd web $ npm install # Start the web project $ npm start
Server
# Install the server dependencies $ cd server $ npm install # Start the server project $ npx prisma migrate deploy $ npm run start:dev
Mobile
# Install the mobile dependencies $ cd mobile $ npm install # Start the mobile project $ npm start
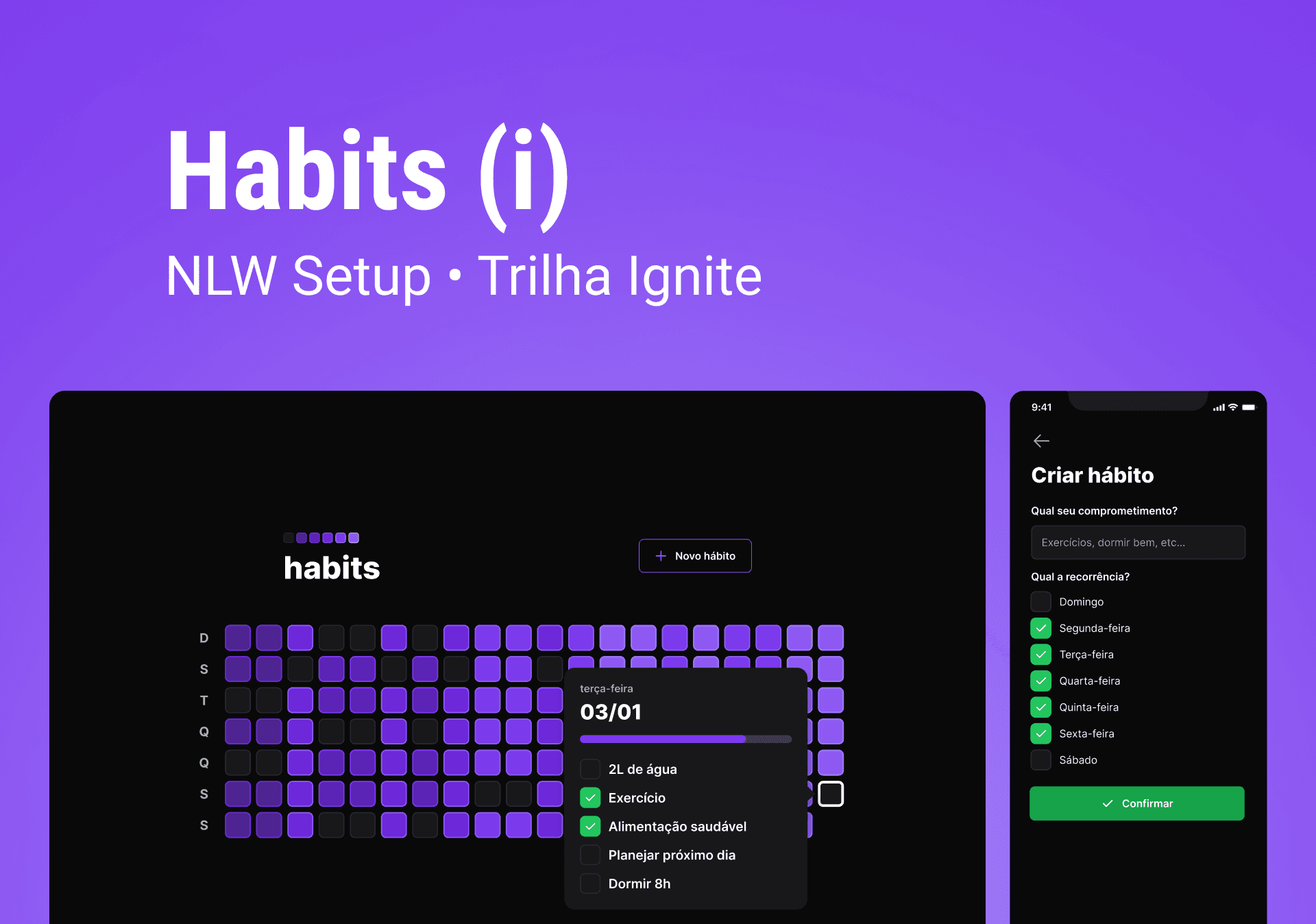
🔖 Layout
You can view the project layout through the links below:
Remembering that you need to have a Figma account to access it.
Made with 💜 by ArthurDias01👋